L’audit site Web
L'audit d'un site internet permet d'analyser en profondeur le code des pages, les problèmes d'indexation, le contenu dupliqué, etc.
L'analyse donne lieu à un rapport avec les points négatifs, positifs et les recommandations.
L'analyse de site web permet de constater tous les problèmes :
- Technique (le code, la structure, les blocages, la vitesse d'affichage, les liens internes)
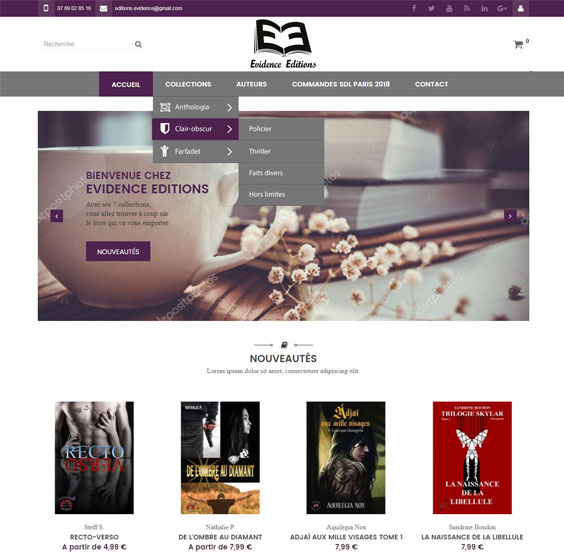
- L'ergonomie du site, le design, le menu, la navigation, le contenu et l'expérience utilisateur.
Audit SEO
Avec un audit Seo de votre site actuel on constate tous les problèmes qui bloquent le référencement et l’indexation des pages du site dans la SERP (la page des résultats générée par les moteurs de recherches).
Cela permet d’identifier les opportunités et de corriger très souvent les problèmes de redirection des pages en 302, l'absence d’une page 404, des titres (H1, h2 etc.), l'absence d'attributs alt dans les images, ainsi que les contenus dupliqués.
Comme pour l'audit de site, un rapport est remis avec les points positifs, négatifs et les recommandations.
Réunion avant-projet
Un chef de projet est dédié à votre projet. C’est lui qui va rédiger le cahier des charges et vous accompagner pendant tout le projet.
Vous n’aurez qu’un seul interlocuteur.
Définition de vos attentes et prise en compte des audits.
Rédaction du cahier des charges
Si la refonte du site est très importante il faut rédiger un cahier des charges qui définira les travaux à exécuter par le service développement.
C'est comme pour la création de site internet
Le cahier des charges est soumis au client pour approbation.
Maquettage
- Création du nouveau design du site
- Création d'une nouvelle arborescence
- Création d’une maquette de la nouvelle page d’accueil et toutes les pages importantes, souvent la fiche produit et la page catégorie pour un site e-commerce.
- Le site est développé sur nos serveurs de développement si vous n’en avez pas.
Développement / CSS
On commence par corriger les problèmes techniques.
- Développement des spécificités.
- Intégration – CSS
Intégration de contenu
On reprend le contenu existant ou nouveau et on l’intègre aux pages du site selon l’arborescence établie dans le cahier des charges.
Intégration de nouvelles photos
Optimisation et référencement
Mise en place des préconisations de l’audit SEO.
- Redirection des pages 302 en 301 si nécessaire
- Création de la nouvelle page 404 en l’optimisant
- Maillage interne
- Balises titres et descriptions, avec les mots-clés choisis, Alt dans les images
- Tests internes
Recettage
Mise en place des préconisations de l’audit SEO.
Avant la mise en ligne le client fait les tests avec ses équipes.
Validation du cahier de recette.
Mise en ligne
Nous garantissons pendant 3 mois tous les développements faits par l’agence web.